Awesome Slider Animation using HTML, CSS, and JavaScript
Hello coders! Welcome to our blog The Coder Ashok – Awesome Slider Animation using HTML, CSS, and JavaScript. In this tutorial, we will learn how to make Slider Animation using HTML, CSS, and JavaScript. We will do simple coding to make this Slider Animation with animated tabs.
A slider is a UI that shows some images or videos in the slideshow on websites. A slider is a slideshow that shows you in slide view. If you have ever seen an E-Commerce or social media website, they mostly use this type of concept. On social media websites, you have seen Images or Videos in a slider format. In the slider, contents are changed when the user clicks on the button to view next.
Sliders are plays a very important role in a website, so it’s necessary to keep an awesome and animated slider design. So let’s see how I made this amazing sliding animation.
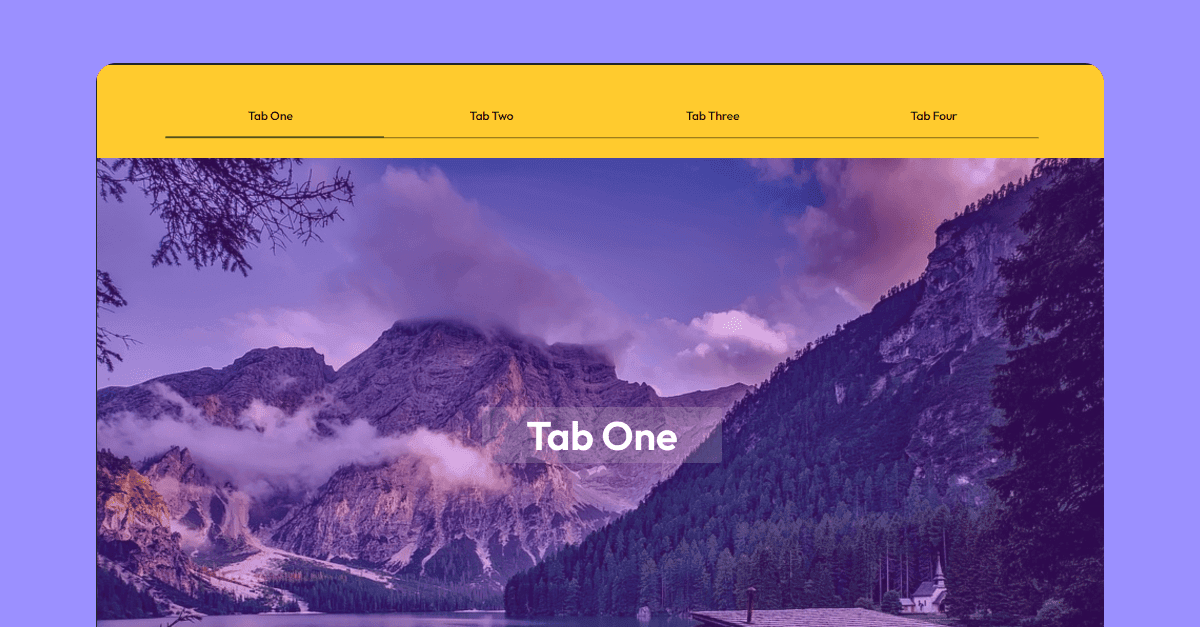
Preview of Awesome Slider Animation
How to create Slider Animation using HTML, CSS, and JavaScript?
To create this Slider Animation, we have three steps here. We use HTML, CSS, and JavaScript to make this project. We use HTML for the structure of the project, CSS for styling the elements and creating transitions, and lastly, we use JavaScript for adding functionality.
| Projects Name | Awesome Slider Animation with Tabs |
| Build with | HTML, CSS, and JavaScript |
| Code by | Ashok(me) |
| Responsive | Google Font |
Step 1 – HTML code
In this HTML code, we have a section whose class name is slider_section, in section our full project will be formed.
Under the parent section, we have two parents’ DIVs, which are for Tabs and Slider. The parent DIV whose class name is tab_header for Tabs, in this we will create the structure of tabs. Here we have a ul and under this, we have many li tags for tab buttons. then we have a div for moving the border which Id name is border.
The parent DIV whose class name is slider_container for Sliders, where will show all the sliders and their contents. We have a child div whose Id name is moving_container, which will move or slide, while the user clicks on tabs. We have some images as slider content.
The awesome thing is that we have a div class name center_tab_preview, which will appear in the center of the slider container. Here we will show the active slider title with an interactive animation design. As you see at the top preview of the project.
html<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="preconnect" href="https://fonts.googleapis.com" /> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin /> <!-- <link href="https://fonts.googleapis.com/css2?family=Outfit:wght@400;500;600&display=swap" rel="stylesheet"> --> <title>Menu Tab Bar - Animated slider</title> <link rel="stylesheet" href="style.css" /> </head> <body> <section class="slider_section"> <div class="tab_header"> <ul class="tab_container"> <li class="tab_item">Tab One</li> <li class="tab_item">Tab Two</li> <li class="tab_item">Tab Three</li> <li class="tab_item">Tab Four</li> <div class="moving_border" id="border"></div> </ul> </div> <div class="slider_container"> <div class="moving_container" id="moving_container"> <div class="slider_item"> <img src="https://cdn.pixabay.com/photo/2016/08/11/23/48/mountains-1587287_960_720.jpg" alt="" /> </div> <div class="slider_item"> <img src="https://cdn.pixabay.com/photo/2021/01/05/01/15/home-5889366_960_720.jpg" alt="" /> </div> <div class="slider_item"> <img src="https://cdn.pixabay.com/photo/2015/02/18/11/50/mountain-range-640617__340.jpg" alt="" /> </div> <div class="slider_item"> <img src="https://cdn.pixabay.com/photo/2018/08/12/15/29/hintersee-3601004__340.jpg" alt="" /> </div> </div> <div class="center_tab_preview"> <div class="text_moving_wrapper" id="text_moving_wrapper"> <span>Tab One</span> <span>Tab Two</span> <span>Tab Three</span> <span>Tab Four</span> </div> </div> </div> </section> </body> <script src="index.js"></script> </html>
Step 2 – CSS code Slider Animation
After the HTML structure, we have styling all the elements in CSS to give a better look and design.
Also read: Automatic Image Slider in HTML and CSS only
css@import url("https://fonts.googleapis.com/css2?family=Outfit:wght@400;500;600&display=swap"); * { margin: 0; padding: 0; box-sizing: border-box; font-family: "Outfit", sans-serif; } body { position: relative; width: 100%; height: auto; } .slider_section { position: relative; width: 100%; height: 100vh; display: flex; flex-direction: column; justify-content: flex-start; align-items: center; background: rgb(255, 255, 255); } .tab_header { width: 100%; height: auto; background: #ffcb2e; padding: 2.5rem; display: flex; /* align-items: center; */ justify-content: center; } .tab_container { position: relative; width: 90%; height: auto; display: flex; flex-direction: row; justify-content: space-between; align-items: center; border-bottom: 0.12rem solid black; margin-top: 1rem; } li { width: 24%; height: auto; font-size: 1.5rem; font-weight: 500; padding: 1.8rem 0; list-style: none; text-align: center; cursor: pointer; } .moving_border { position: absolute; width: 25%; height: 0.15rem; background: rgb(23, 23, 23); bottom: -2%; left: 0; border-radius: 1rem; transition: transform 0.5s cubic-bezier(1, 0.55, 0.565, 1.2); } .slider_container { width: 100%; height: 100%; display: flex; flex-direction: column; justify-content: flex-start; background: rgb(241, 241, 241); overflow: hidden; } .slider_container .moving_container { position: relative; width: 100%; height: 100%; display: flex; flex-direction: column; justify-content: space-between; align-items: center; transition: transform 1.2s cubic-bezier(1, 0.45, 0.565, 1); will-change: transform; /* transform: translateY(-300%); */ } .slider_container .slider_item { position: relative; width: 100%; min-height: 100%; } .slider_container .slider_item:nth-child(1) { background: rgb(255, 80, 60); } .slider_container .slider_item:nth-child(2) { background: green; } .slider_container .slider_item:nth-child(3) { background: rgb(25, 114, 170); } .slider_container .slider_item:nth-child(4) { background: rgb(170, 25, 143); } .slider_item img { min-width: 100%; width: auto; min-height: 100%; height: auto; } .slider_item::before { content: ""; position: absolute; width: 100%; height: 100%; background: rgba(139, 31, 234, 0.333); } .center_tab_preview { position: absolute; width: 30rem; height: 7rem; left: 50%; top: 60%; transform: translate(-50%, -50%); background: rgba(201, 201, 201, 0.23); border-radius: 0.5rem; display: flex; flex-direction: column; justify-content: flex-start; overflow: hidden; z-index: 10; } .center_tab_preview .text_moving_wrapper { position: relative; width: 100%; height: 100%; display: flex; flex-direction: column; justify-content: space-between; align-items: center; transition: transform 1.3s cubic-bezier(1, 0.45, 0.565, 1); will-change: transform; /* transform: translateY(-100%); */ } .center_tab_preview span { width: 100%; min-height: 100%; background: transparent; display: flex; align-items: center; justify-content: center; font-size: 5rem; color: white; font-weight: 700; }
Step 3 -JavaScript code
In JavaScript, we have created functionality. We have created an onClick function for tab buttons in a JavaScript loop function. Look carefully at the JavaScript code, copy all the code and paste these into your JavaScript file.
javascriptconst tab_item = document.querySelectorAll(".tab_item"); const border = document.getElementById("border"); const moving_container = document.getElementById("moving_container"); const text_moving_wrapper = document.getElementById("text_moving_wrapper"); for (let i = 0; i < tab_item.length; i++) { tab_item[i].addEventListener("click", () => { border.style.transform = `translateX(${100 * i}%)`; moving_container.style.transform = `translateY(-${100 * i}%)`; text_moving_wrapper.style.transform = `translateY(-${100 * i}%)`; }); }
Live preview of Awesome Slider Animation with Tabs.
This is all about How to create Slider Animation using HTML, CSS, and JavaScript. I hope you liked this Slider Animation project and enjoy and learned something new. You can use it for your projects, also you can add it to your portfolio. If you have any queries related to this Project, let me know in the comments and contact me.
Also read: Interactive Sign Up form using HTML, CSS, and JavaScript